I’ve recently found myself doing quite a bit of work putting in place an STS (Security Token Service) based around the excellent Thinktecture IdentityServer 3. I have a variety of different client types that need to authenticate including JavaScript Single Page Applications using the AngularJS framework.
IdentityServer 3 implements the Open ID Connect protocol for clients to authenticate against, Open ID Connect being an extension to OAuth 2.0.
There’s an existing open source plugin for authenticating with OAuth 2.0 called oauth-ng that utilises the implicit authentication flow that I wanted to use however I wanted some different behaviour and was interested in implementing my own plugin as a learning exercise with the protocol itself and with AngularJS. Massive credit to the author of that plug-in for inspiration and readable code, this is the first non-trivial AngularJS directive I’ve developed and so it was incredibly useful to be able to look at oauth-ng and riff off it’s design. As another reference the Adal-Angular project was also really useful.
The main features of the plugin I’ve developed are:
- Sign in / sign out button
- Specify which routes require a token for access to protected resources and automatically handle sign in if required when they are accessed
- Storage of the token in the browsers session storage via the ngStorage module
- Automatic insertion of a bearer token into HTTP requests once a user has authenticated
The plug-in can be found on GitHub here. It works and I’ve tested it against both Thinktecture IdentityServer3 and Google’s OAuth2 endpoint but is still quite early code in terms of testing and so if you encounter any issues please do log them on the GitHub issues page or submit a pull request with a fix.
All the code samples given below are from the sample app which is basically the Yeoman generated scaffold and that you can find on GitHub here and which I’ve configured to authenticate directly against Google. You will need to obtain your own client ID and configure Google as per the instructions here.
Getting Started
You can either grab the scripts from GitHub or, more easily, install the plugin as a bower package which you can install as follows:
bower install angularjs-oauth2 --save
First you’ll need to add the module to your applications list of dependencies in app.js and you need to make sure that ngStorage is also included:
angular .module('angularJsApp', [ 'ngAnimate', 'ngCookies', 'ngResource', 'ngRoute', 'ngStorage', 'ngSanitize', 'ngTouch', 'afOAuth2' ]) |
The default template that is supplied for the sign in / out button expects to be placed inside a bootstrap navbar.
Typically in the above example you would select a scope appropriate to the resource you wished to access (if that terminology is confusing then I have a series of blog posts on the way as an intro to Open ID Connect and OAuth 2.0) – I’ve just picked one that we’ll have access to without additional configuration.
Now let’s modify the app.js file so that clicking the About link will require the user to be signed in:
.config(function ($routeProvider) { $routeProvider .when('/', { templateUrl: 'views/main.html', controller: 'MainCtrl' }) .when('/about', { templateUrl: 'views/about.html', controller: 'AboutCtrl', requireToken: true }) .otherwise({ redirectTo: '/' }); }); |
Note the addition of requireToken:true to the route for about.
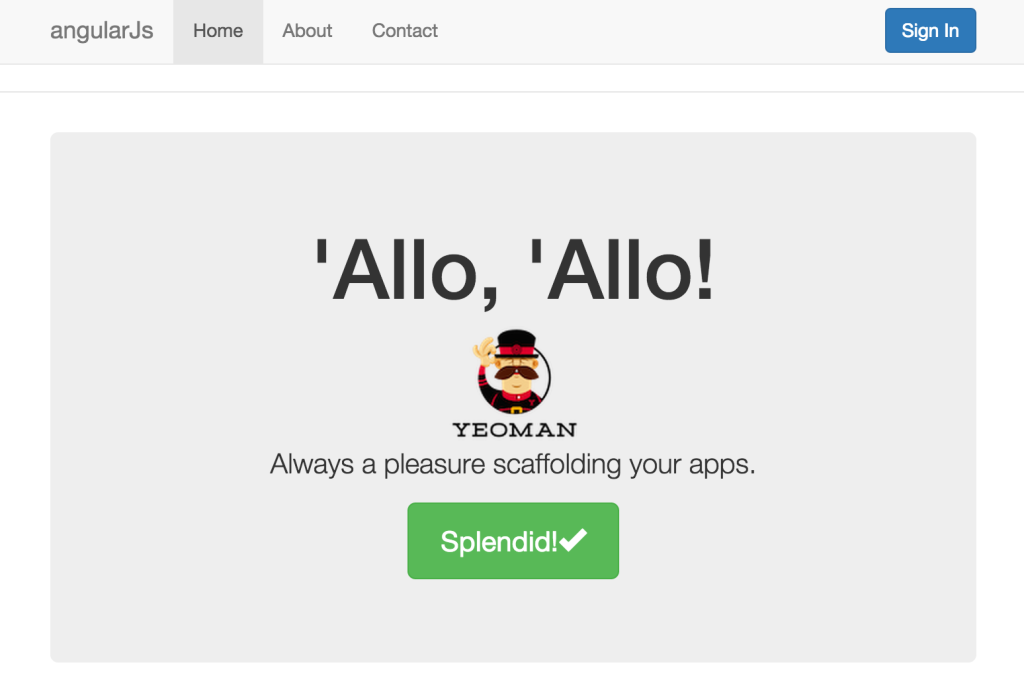
Now run the app (if you’re using the yeoman builder like myself then type grunt serve). You should see something much like the following appear in your browser:
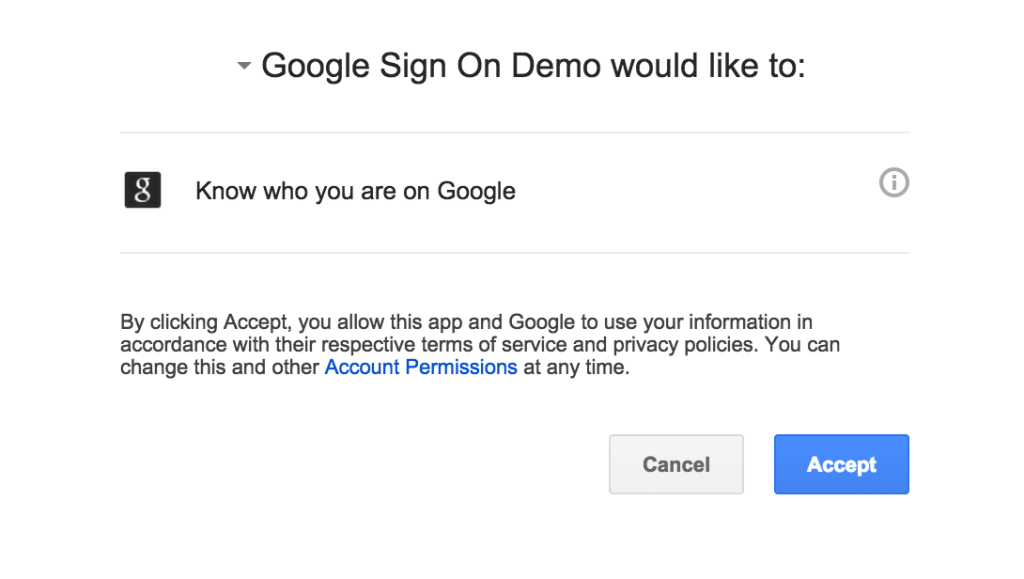
The only difference from the standard Yeoman template (at least at the time I wrote this) is the Sign In button at the top right. If you click that, or the about link, then you should be redirected to the Google sign in page that looks like this:
If you’ve not got things wired up “just so” in the Google console then you’ll see an error. Generally they are reasonably informative and normally, in my experience, the redirect URI in the console doesn’t quite match the redirect URI in the app (they’re sensitive over things like the / on the end or not).
After signing in the token will be added as an Authorization header to all http calls using the ‘Bearer my token’ format and so any calls you make to a remote resource that require authorisation will be supplied the token they need to verify the user.
Options
The oauth2 tag has a number of attributes that can be specified as follows.
authorisation-url: The URL to request the token from.
client-id: The client ID to supply to the token provider.
redirect-url: The URL the token provider should redirect to on a successful sign in.
response-type: Optional. The required token type. Defaults to token.
scope: The resources that access is requested to.
state: A magic number to send to the token provider to protect against CSRF attacks.
template: Optional. URL of a Angular template to use for the sign in / out button in place of the built in template.
buttonClass: Optional. Defaults to “btn btn-primary”. The class to apply to the button in the standard template.
signInText: Optional. Defaults to Sign In.
signOutText: Optional. Defaults to Sign Out.
signOutUrl: Optional. The URL to call to ask the token provider to perform a sign out. See notes on sign out below.
signOutAppendToken: Optional. Defaults to “false”. If set to “true” then the access token will be appended to the signOutUrl.
signOutRedirectUrl: Optional. The URL that the token provider, if it supports redirects, should redirect to following a sign out.
Signing Out
Signing out in the OAuth world can be… complicated. When the user presses the sign out button presented by this plug in the token that is stored in session storage is cleared and as we’re using session storage as soon as the session ends (window or tab closed) then they’ll be logged out.
However they may still be logged in with the token provider depending on how the token provider behaves and the options the user has selected their.
This plugin does allow a URL to be supplied to initiate a logout at the token provider where the token provider allows for that but if the token provider is using a persistent cookie and the user shuts the window without clicking sign out then they could remain logged in.
It’s worth thinking about if / when you choose to use OAuth.






Recent Comments